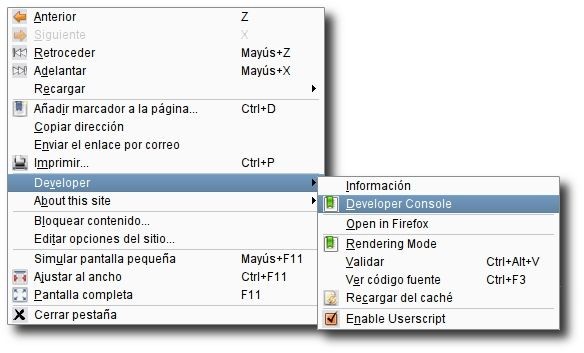
 El navegador Opera tambien se le llama la navaja suiza de los navegadores, porque trae todo lo necesario para sacarle el máximo provecho a la experiencia de Internet. A partir de la versión 9 se le añadió una serie de herramientas de desarrollo, a las que puedes tener acceso con el clic derecho del mouse como se indica a continuación… …
El navegador Opera tambien se le llama la navaja suiza de los navegadores, porque trae todo lo necesario para sacarle el máximo provecho a la experiencia de Internet. A partir de la versión 9 se le añadió una serie de herramientas de desarrollo, a las que puedes tener acceso con el clic derecho del mouse como se indica a continuación… …

Entre ellos un "examinador" que permite ver el detalle de una página web
La Opera Developer Console tiene cuatro modos:
DOM
La herramienta DOM permite al usuario inspeccionar y modificar varios aspectos del documento.
JS
La herramient de JavaScript permite al usuario inspeccionar y buscar el ambiente de JavaScript iniciado en la página.
CSS
(Mi favorita) La herramienta de CSS permite al usuario inspeccionar y alterar cualquier hoja de estilo en cascada adjunta a una página. Más aun, esta herramienta permite que exportar la hoja alterada para utilizarla en otro sitio.
HTTP
La herramienta HTTP permite al usuario inspeccionar los encabezados HTTP enviados del servidor, inspeccionar y editar la cookies y el log del XMLHttpRequests enviado por el documento.
Adicionalmente puedes ver información interesante acerca de la página como el ranking de Alexa o como se veia la página hace unos años mediante el Webarchive.
Más información en http://dev.opera.com/tools/